Axure我就不多介绍了!
这篇文章主要讲的是如何将页面A的数据,传递到页面B,这种交互场景用户经常用到的有:搜索,登录。写这个教程目的是交互设计师在设计原型时能提高真实度,便于评审时项目组的理解,同时也方便在做用户调研、使用demo时更接进真实场景。简单点就是有助于减少沟通、解释成本。
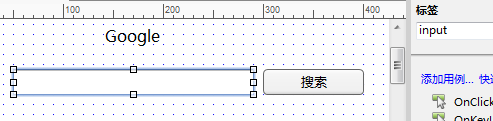
先看个场景:我在google输入”还有谁比我帅”。
出现结果页面如下:
“还有谁比我帅”被带到了结果页面上方搜索框中,便于用户确认或再次调整搜索词。而在登录的场景中就是输入用户名和密码成功后,用户名会出现在登录后的页面中。
开始设计前说个概念:请把“还有谁比我帅”当做一个变量,变量取名A。
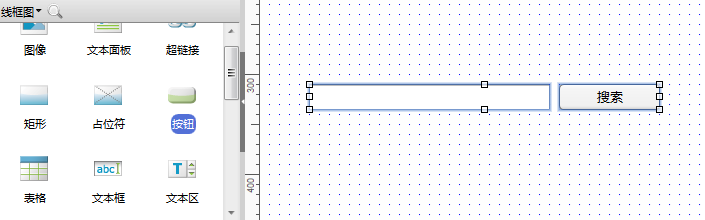
回到Axure来看看如何设计。首先新建两个页面,页面1和页面2,在页面1中我们把文本框和按钮两个主要组件拿出来。
文本框主要用来收集变量A,而搜索按钮主要用来执行何时传递的命令。
文本框标签取名为input,搜索按钮标签取名为btn。
接下来设置搜索按钮的动作:
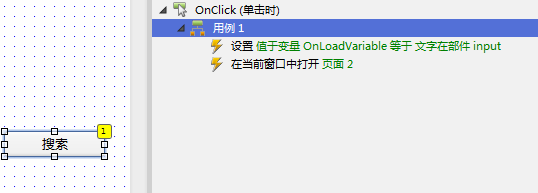
1.选择按钮,打开用例编辑器(有两个动作要设置),单击时在当前窗口打开页面2。
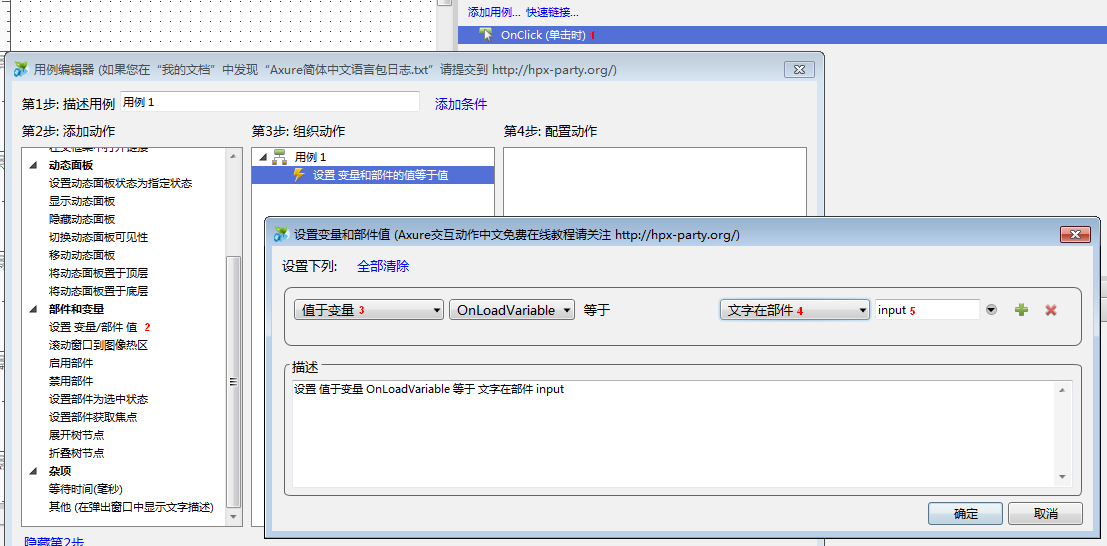
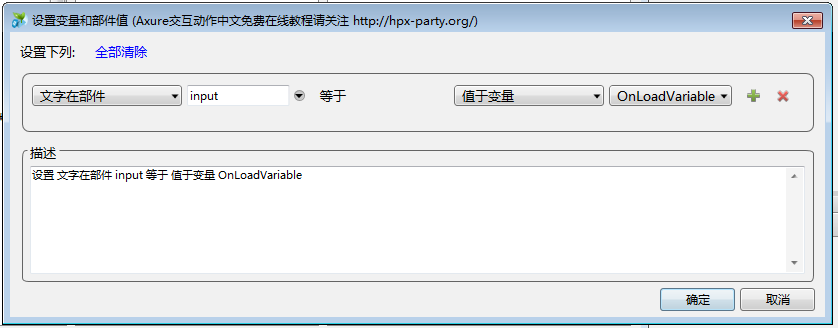
2.还要选择【设置变量和部件值】。
3.打开设置值编辑器,选中值于变量OnLoadVariable。
4、5.文字在input部件上。
备注:步骤3、4你可能理解为把文本框中输入的内容附到OnLoadVariable中,回到上面的例子也就是把A“还有谁比我帅”,附到了OnLoadVariable中。OnLoadVariable干什么用呢,接着看。
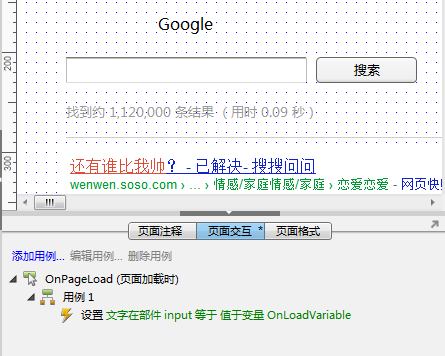
设置完成后的交互面板如图:
接下来打开页面2,还是放入文本框和搜索框,这里只要把文本框的标签名设置为input(当然你也可以不设置为input)。
选择工具底部的页面交互,打开面板选择【设置变量和部件值】,还记得刚才的OnLoadVariable吗,这里面有页面1文本框中输入的值,现在把他附到页面2的input文本框中。
OK,生成页面看看吧。
还没清楚的话自己下载rp研究一下吧,切勿沉迷Axure,必竟这只是个工具,学习这样技巧只是为了方便沟通而已。